複数列ヘッダーを追加する機能では、複数の列ヘッダーをグループ化できます。列の設定時に、複合型の列オブジェクトを追加することで、columnGroupを作成できます。たとえば、{caption: 'header', columns: [col1,col2,col3] } のように設定します。columnGroupの子列には、headerGroupShowプロパティを設定することもできます。headerGroupShowプロパティの有効値は次のとおりです。
- expanded: グループを展開したときにだけ、この子列を表示します。
- collapsed:グループを折りたたんだときにだけ、この子列を表示します。
次の図は、「Days Taken」列を折りたたんだときに(collapsed状態)表示される子列を示します。

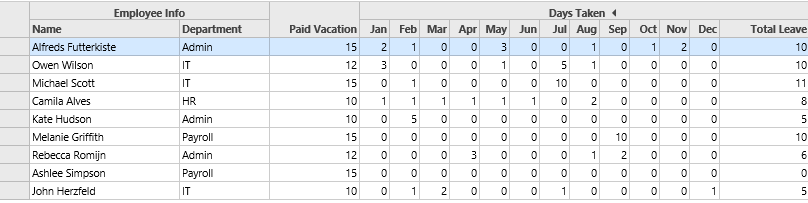
次の図は、「Days Taken」列を展開したときに(expanded状態)表示される子列を示します。

複数の列ヘッダーをグループ化するには、次の手順を実行します。
サンプルコード
- 複合型の列グループを追加する列設定を定義します。列定義では、「Days Taken」列に対してheaderGroupShowプロパティも設定します。headerGroupShowプロパティを設定しない子列は、常に表示されます。
var columns = [{ caption: 'Employee Info', columns: [{ id: 'name', caption: 'Name', dataField: 'Name', width: 200 }, { id: 'dept', caption: 'Department', dataField: 'Department', width: 120 }, ] }, { id: 'paidVacation', caption: 'Paid Vacation', dataField: 'PaidVacation', width: 120 }, { caption: 'Days Taken', columns: [{ id: 'Jan', caption: 'Jan', dataField: 'Jan', headerGroupShow: 'expanded', width: 40 }, { id: 'Feb', caption: 'Feb', dataField: 'Feb', headerGroupShow: 'expanded', width: 40 }, { id: 'Mar', caption: 'Mar', dataField: 'Mar', headerGroupShow: 'expanded', width: 40 }, { id: 'Apr', caption: 'Apr', dataField: 'Apr', headerGroupShow: 'expanded', width: 40 }, { id: 'May', caption: 'May', dataField: 'May', headerGroupShow: 'expanded', width: 40 }, { id: 'Jun', caption: 'Jun', dataField: 'Jun', headerGroupShow: 'expanded', width: 40 }, { id: 'Jul', caption: 'Jul', dataField: 'Jul', headerGroupShow: 'expanded', width: 40 }, { id: 'Aug', caption: 'Aug', dataField: 'Aug', headerGroupShow: 'expanded', width: 40 }, { id: 'Sep', caption: 'Sep', dataField: 'Sep', headerGroupShow: 'expanded', width: 40 }, { id: 'Oct', caption: 'Oct', dataField: 'Oct', headerGroupShow: 'expanded', width: 40 }, { id: 'Nov', caption: 'Nov', dataField: 'Nov', headerGroupShow: 'expanded', width: 40 }, { id: 'Dec', caption: 'Dec', dataField: 'Dec', headerGroupShow: 'expanded', width: 40 }, { id: 'total', caption: 'Total Leave', dataType: 'number', dataField: '=[Jan]+[Feb]+[Mar]+[Apr]+[May]+[Jun]+[Jul]+[Aug]+[Sep]+[Oct]+[Nov]+[Dec]', width: 120 }] }]; - DIVタグのグリッドIDを呼び出し、コードを初期化します。
